E-mail is most widely used communication channel in official and professional world. Through mail we can send and receive messages, files, pictures to a person in other part of globe withing a fraction. One of the integral part of e-mail is e-mail signature. If this e-mail signature is attractive, then reader becomes attentive towards your mail. Along with this it also distinguishes your mail from others similar mails. Another one of the major advantage of e-mail signature is you can advertise your business to many people.
The e-mail signature ideally should have Name, Designation, Address, and Contact Number. Along with this you can also add Photograph, Social Links, Youtube channel links etc in your e-mail signature. With following site you can create beautiful e-mail signatures.
Wisestamp :
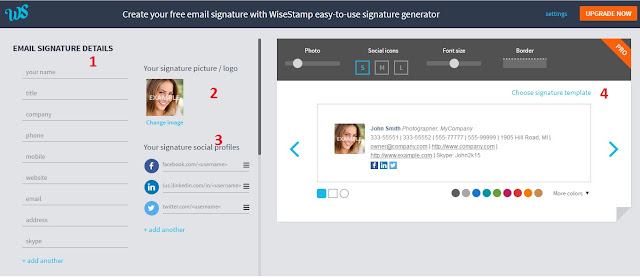
Wisestamp is one of the best sites available to create e-mail signature. It allows us to create free e-mail business signatures. You can also register on the site and get premium account to get PRO template. In four simple stages you can create your own attractive free e-mail signature as follows.
 |
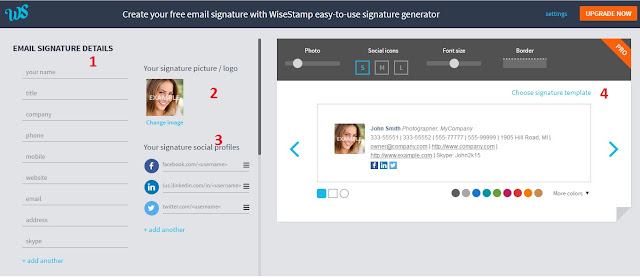
| Wisestamp |
1. Place your basic information consisting of your name, title, compony, phone number, mobile, website, address, and skype. However this information is optional. You can skip some of them. If you want, you can also add different fields not listed over there by clicking on add another.
2. In next step you can add your picture or company logo which will appear in selected template of e-mail signature.
3. You can add your social profiles to e-mail signature. You can add your Facebook, Linkdin, Twitter account. You can extend this social list by clicking on add another link.
4. Now rest of thinks are simple. You have to just select template that you like. After selection you can resize your photo, resize social media icon size, font size, border and color of template.
After filling all this information and modifying design as per your requirement click on 'Ok I'm Done'. Then browser comes with pop up window and asks to install Wisestamp-email signature for gmail extension. Click on add extension.
Now you can add this e-mail signature to your outgoing mail very easily through your gmail account. To change and update this e-mail signature or it's settings you can use extension through gmail account.